تا حالا وارد سایتی شدین و ببینید چقدر شلوغ و بهم ریختست( اصطلاحا رابط کاربری بدی داره)؟ چقدر طراحی بی نظم و درهمی دارد؟ بله، از این مدل سایت ها خیلی میتونید پیدا کنید که عکس و متن ها رو ریختن تو سایتا!
بعضی وقتا با خودم فکر میکنیم کاش طراح این سایت رو میدیدیم و همین کیبوردو …؛ یا اصلاً اگه من جای طراح بودم این رنگهای افتضاح رو همینطوری بدون هیچ منطقی استفاده نمیکردم؛ یا اینکه به جای ۶۰ تا فونت از یه فونت با وزن های مختلف اسفاده میکردم.
درواقع ما داریم درباره UI صحبت میکنیم که این روزها به یک حرفه مهم، کلیدی و پر درآمد تبدیل شده. در این مقاله میخونیم که UI چیه، با UX چه تفاوتی داره؟ و در نهایت کار طراح UI و تمام جزییاتش رو مشخص میکنیم
رابط کاربری (UI) چیست؟
رابط کاربری یا user interface همونطور که از اسمش مشخصه، رابط میان کاربر و محصول یا سیستم هستش؛ ظاهر یا هر چیزی که کاربر در سایت شما میبینه و بهوسیله اون با محصول یا خدمات شما ارتباط برقرار میکنه؛ شامل تصاویر، رنگها سایزها، فاصلهها، هماهنگی که بین متنها، نمودارها، دکمهها، ماژولها، جداول و ویدئوها همگی در حوضه طراحی رابط کاربری هستند.

در واقع طراحی UI روی تجربه بصری کاربر متمرکزه و مشخص میکنه که یک کاربر چگونه از طریق یک رابط با اپلیکیشن، بازی نرمافزاری یا سایت شما ارتباط برقرار میکنه. یا چگونه از طریق تاچ پوینتهای بصری (کلیک بر روی یک دکمه یا کشیدن عکس) از نقطهای به نقطه دیگری از سایت یا اپلیکیشن شما میره.
UI و UX دو مفهوم هستند که حالا دو پایه اصلی کسب و کارهای اینترنتی را را تشکیل میدن، اما این مفاهیم چه فرقی با هم دارن و چرا در کنار هم بهکار برده میشن؟
تفاوت UI و UX؟
همه ما میدانیم که UI و UX با هم تفاوت دارن، اما خب خیلیها این دو مفهوم را بهاشتباه بهجای هم به کار میبرن( چیزی که احتمالا تو آگهی های استخدام شاهدش هستین! طراح رابط کاربری مسلط به طراحی سایت با اچ تی ام ال بر پایه لاراول!). پس بذارین یهبار دیگه تعریف کوتاهی از هر کدوم از این مفاهیم داشته باشیم.
UI یا رابط کاربری به مجموعه ظاهری صفحات، تصاویر و المانهای بصری – مثل دکمهها و آیکونها و … گفته میشه که کاربر برای تعامل با یک دستگاه یا برنامه از اونها استفاده میکنه.
منظور از UX یا تجربه کاربری هم اون تجربه و حسی هستش که کاربر در هنگام تعامل با بخشهای مختلف از محصولات و سرویسهای یک شرکت (قبل از استفاده، هنگام استفاده و بعد از اون) داره.
درسته که UI جزئی از UX محسوب میشه اما اگه دقت کنین میبینید که تجربه کاربری یا UX از دل پیشرفتهای UI بیرون اومده؛ چون که باید جایی برای تعامل کاربران وجود داشته باشه تا بتونن تجربه کنن و تجربه اونها چه مثبت، چه منفی و چه خنثی باعث تغییر احساس کاربر میشه.

در واقع این دو مفهوم از هم جدا نیستن و از هر کدوم که صحبت میشه، پای اون یکی هم وسط کشیده میشه.
همون شکل و شمایل ظاهری و نقاط تعامل و آیکونها و دکمهها که در قالب UI دارد ارائه میشه، قسمتی از تجربههای کاربری کاربران را رقم میزنه. یک UI خوب تبدیل میشه به یک تجربه عالی!
حالا همین تجربههای خوب و بد میشه زمینهساز بهتر شدن رابطهای کاربری! به طور سادهتر، رابط کاربری که رابط کاربری نباشد، رابط کاربری نیست.
این دو تا مثل قضیه مرغ و تخم مرغ میمونن که هرکدوم اون یکی رو به وجود آورده. اما بالاخره UI از یهجایی متولد شد و اونقدر اهمیت پیدا کرد که به یک تخصص مهم و پولساز تبدیل شد.
اما خب چون اول طرح و نقشه کار ریخته میشه و بعد با توجه به همون نقشه، نمای ظاهری ساخته میشه، UI رو بخشی از UX میدونن.
بااینحال، برای اینکه بفهمیم UI چجوری به تکامل رسید، بهتره که یکمی بیشتر در مورد تاریخچه اون بخونیم و اصلاٌ بدونیم که از کجا سرو کلهاش پیدا شد.
UI از کجا اومد؟
قبل از سال ۱۹۷۰، اگر شما میخواستین از کامپیوترها استفاده کنید، مجبور بودین از رابط کاربری خط فرمان (command line) کمک بگیرید. هیچ رابط گرافیکی وجود نداشت و کاربر برای کار با کامپیوتر مجبور بود در یک صفحه سیاه دستور خود را به زبان برنامهنویسی تایپ کنه تا بتونه یک کار ساده انجام بده. همین کار ساده، الان کار سختیه مگه نه؟
در دهه ۱۹۸۰ اولین رابط کاربری گرافیکی توسط شرکت زیراکس (Xerox) توسعه پیدا کرد؛ با استفاده از این تغییر، کاربرها میتونستن دستورات را از طریق آیکونها، دکمهها، منوها و باکسها بفرستن و با کامپیوتر کار کنن. این به این معنی بود که دیگه کدنویسی نیاز نبود و انقلاب در UI از همین زمان به بعد شکل گرفت.
در سال ۱۹۹۴ اپل کامپیوتر شخصی مکینتاش رو وارد بازار کرد؛ این سیستم اولین PC موفق تجاری بود که از کلیک و موس به عنوان رابط کاربری جدید استفاده میکرد. دسترسی و رایج شدن کامپیوترهای شخصی باعث شد که جرقهی طراحی رابط کاربری در ذهن افراد زده بشه، چون اگه کاربرها نمیتونستن با کامپیوترها تعامل داشته باشن اونها فروش نمیرفتن. در نتیجه طراحی UI متولد شد.
طراحی UI مهمتر از همیشه
شاید چندسال قبل تجربه و رابط کاربری اینقدر مهم نبود و به اون توجه نمیشد. چرا که تعداد سایتها و اپلیکشنها کمتر بود و کسبوکارها از UI و UX در حد کار راهاندازی استفاده میکردن. مردم مجبور بودن از همون تک و توک سایتی که وجود داشت استفاده کنن، حتی اگه ظاهر خوبی نداشت یا رنگ و لعابش چنگی به دل نمیزد.
اما این روزها دیگه داستان فرق میکنه. در هر کسبوکاری کلی رقیب وجود داره و همه میخوان مخاطب و مشتری رو جذب بیزینس خودشون کنن. کاربر هم کلی انتخاب روی میز داره، پس اگه سایت زشت، سخت و یا نامناسبی داشته باشین، خیلی راحت مخاطبتون رو از دست میدین.
اینجاست که رقابت در بین کسبوکارهای آنلاین باعث میشه که سایتها و اپلیکیشنها هر روز جذابتر و کاربردیتر بشن تا بتونند مخاطب بیشتری رو جذب کنن.
خب با این حساب چه کسی میتونه کسب و کارهای اینترنتی رو به این هدف مهم برسونه؟
بله، یک کارشناس UI کاربلد! کسی که این روزها سایتها به شدت به اونها نیاز دارن تا سهم بازار خودشون رو حفظ کنن. کسی که میدونه سایت رو چجوری بچینه و سازماندهی کنه که هم کار با اون راحت باشه و هم خوش فرم و دلبر باشه.
تمرکز روزافزون در ایجاد یک تجربه کاربری بهینه باعث شده تا برخی از افراد بهعنوان متخصصان UI و UX، مشاغل مهمی را در شرکتها داشته باشند و باید بگم با این حجم از گسترش فضاهای اینترنتی، متخصصان UI و UX یک مهره کلیدی در شرکتها بودن، هستن و خواهند بود.
کار طراح رابط کاربری چیست؟
UX همون نقشه کار ماست و ساختار و چیدمان سایت در این قسمت مشخص میشه. طراح UX درست مانند نقشهکش یک ساختمونه که تعیین میکنه، اسکلت ساختمان، اتاقها، درها، پنجرهها و …کجا قرار بگیره که کاربردی و راحت باشه. کار طراح UX هم در سایت اینه که صفحات، دکمهها و مسیرهایی که لازم هست رو تعیین کنه.
مرحله بعد نوبت طراحی UI یا همون طرح گرافیکیه که کاربر میبینه و با اون تعامل میکنه. حالا طراح UI مثل یک معمار این طرح اولیه رو میسازه و یک سایت عالی با شکل و شمایلی شسته رفته و کامل شده تحویل میده. یعنی معمار ما در سایت، رنگ درها و پنجرهها و اندازه و فاصلهها را در این مرحله تعیین میکند تا ساختمان قشنگتر بشه.
برخلاف طراح UX که روی احساس کاربر از محصول تمرکز میکنه، UI بهطور خاص روی چیدمان و ظاهر محصول نهایی کار میکنه و اطمینان حاصل می کنه مسیری رو که یک طراح UX بطور بصری برقرار کرده، حالا کامل و با ظاهری زیبا بسازه.
به عنوان مثال، یک طراح UI میتونه تصمیم بگیره که مهمترین محتوا رو در بالای صفحه قرار بده، یا با اضافهکردن یکسری المانها، بصری ترین حس را برای یک نمودار ایجاد کنه. طراحان UI همچنین وظیفه دارن یک طراحی منسجم در کل محصول داشته باشن. از چیدن المانها و گزینههای کشویی گرفته تا رنگها و فونتها و فاصلهها باید با طرح کلی، همخوانی داشته باشن.
به عنوان یک طراح رابط کاربری( UI )، چه چیزهایی باید بلد باشید؟
همینجا بگم که شما لازم نیست با یک استعداد ذاتی طراحی به دنیا اومده باشین تا بتونید UI کار خوبی باشید. متخصصان حرفهای این شغل شاید قبل از یادگیری چیزی بلد نبودن و حرفی برای گفتن نداشتن. طراحی یادگرفتنیه و با تمرین و تکرار به دست میاد، پس اگه فقط یکمی هم علاقه دارین میتونید شروع کنید.
اما یک طراح UI چه مهارتهایی لازم داره؟
درسته که کار طراح رابط کاربری با طراح گرافیک فرق میکنه اما اون هم با زیبایی شناسی و حل مسئله سر و کار داره پس در ابتدایی ترین حالت باید با چند مفهوم ساده مثل، علم رنگها، فونت، کانتراست، و دنیای طراحی آشنایی داشته باشه.
و طراحی نهایی مستلزم آشنایی به یکی از ابزارهای طراحی گرافیک مثل فتوشاپ، illustrator یا یکی از نرمافزارهای اختصاصی طراحی UI و UX هستش. در بخش بعد چند تا از معروفترین نرمافزارهای این حوضه رو معرفی میکنم.
از اونجایی که کار طراحی UI برای نرمافزارها و سایتها انجام میشه، پای کدنویسی هم به میدون باز میشه؛ البته نه در حد یک برنامهنویس! درسته که طراحی رابط کاربری مرحلهای جدا در طراحی سایت و اپلیکیشن محسوب میشه، اما یک طراح حرفهای UI باید کمی درباره UX و کمی هم از برنامهنویسی بدونه تا هم هر وقت که برنامه نویس ها اذیتش کردن بتونه با طرح هاش اذیتشون کنه.
چند ابزار محبوب رابط کاربری( UI )
خب از قدیم گفتن «به عمل کار برآید، به سخندانی نیست»، پس بهتره نگاهی هم بیندازیم به مرحله عملی کار و ببینیم طراحان خوش ذوق UI از چه نرمافزارهایی برای طراحی استفاده میکنن.
البته باید بگم که تا دلتون بخواد نرمافزار طراحی UI و UX به بازار عرضه شده ولی من فقط چندتا از بهترین و محبوبترین هاشو معرفی میکنم.
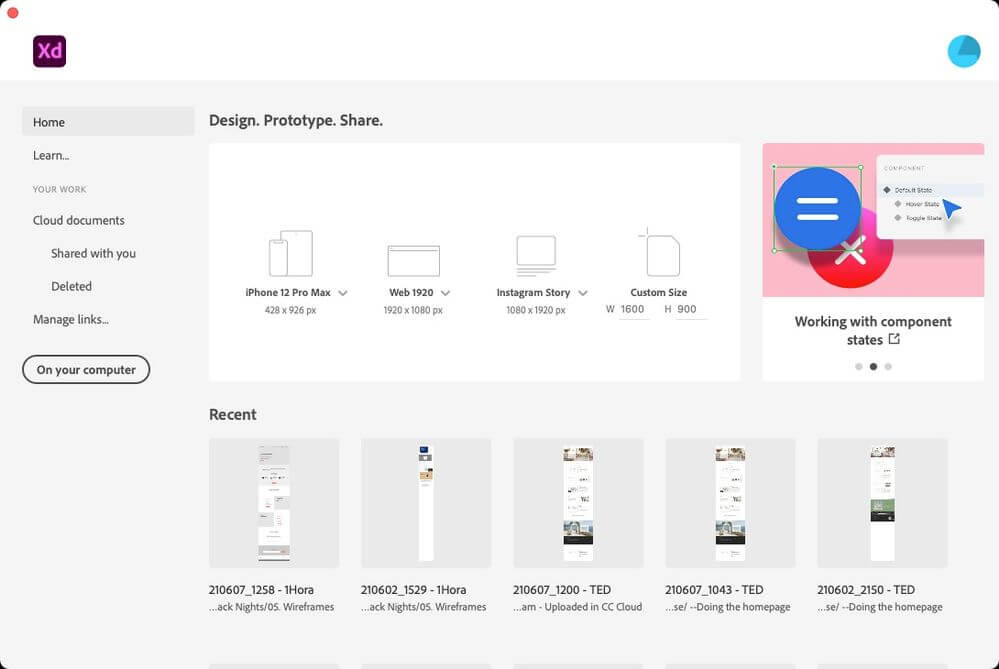
Adobe XD
XD چندسال پیش (۲۰۱۵) ارائه شد، ولی چنان رشد سریعی داشت که خیلی زود تونست به یکی از اولینهای دنیای طراحی تبدیل بشه. میدونید چرا؟ چون خورشید …
جدای از قدرت بارز شرکت Adobe و حرفهای بودن برنامه و افزونههای این شرکت، این برنامه به سادگی معروفه. یعنی علاوه بر این که ویژگیهای استاندارد طراحی Ui رو برای شما فراهم کرده، دست شما رو تو کارهای خلاقانه باز گذاشته.

با این نرمافزار امکان این رو دارید که بجای نسخه نهایی، یک نسخه اولیه (Prototype) و موکاپ از طرح آماده کنید و با دیگران به اشتراک بذارید.
و در آخر خبر خوش این که این اعجوبه دنیای طراحی، شما را از کارهای دستی خستهکننده خلاص میکنه و خبر خوشتر اینکه اگه قبلاٌ با فتوشاپ یا ایلستریتور کار کرده باشین، این یکی هم مثل موم تو دستان شما خواهد بود. ولی به شخصه سلیقه من نیستش!
Sketch
سالهای سال اسکچ یکی از انتخابهای اصلی طراحان UI بود و میبینید که همچنان در لیست ابزارها خودنمایی میکنه و جایگاه خودش رو حفظ کرده.

یکی از ویژگیهای خوب این برنامه افزونههای گسترده اونه. برای مثال افزونههایی مانند Sketch2React میتونید طرحهاتون رو تبدیل به کد کنید و بعداً اونهارو به HTML بفرستید.
Figma
فیگما یکی از آن کاردرستهای طراحی رابط کاربریه که برخلاف دو نرمافزار قبلی اغلب به صورت آنلاین و تحت وب استفاده میشه، البته که نسخه نصبی هم داره اما اونم آنلاینه و بدون اینترنت فعلا نمیشه ازش استفاده کرد.

ویژگی خاصی که این برنامه رو از بقیه متمایز میکنه اینه که چند طراح همزمان میتونن با هم تعامل داشته باشن و روی یک طرح کار کنن. فیگما خیلی زود محبوب دلها شد و تونست تو خیلی از شرکتها جای اسکچ رو بگیره. من خودم از فیگما استفاده میکنم و برای این کار دلایل زیادی دارم، مثل رایگان بودن و راحتی تو استفاده و خیلی چیزای دیگه…
پیش به سوی حرفهای شدن!
یادتونه مقاله رو چجوری شروع کردیم؟ گفتیم که یه سری از سایت ها هستن که خیلی شلوغ بهم ریخته هستن که دوست داریم اون ها رو بکوبیم و از اول بسازیم.
بیایید برعکس این رو هم تصور کنیم؛ گاهی وارد سایتی میشید که از طراحی و کار کردن با اون لذت میبرید و میگویید دست مریزاد به این طراح با سلیقه!
صدای ذهن شما رو میشنوم که میگید: «ینی سایت من اصول طراحی رو رعایت کرده و کلی سوال دیگه که بعد از خوندن این مقاله براتون راجع به سایت خودتون پیش اومده»
اما من براتون یه پیشنهاد ویژه دارم، شما میتونید همین الان با ما تماس بگیرید تا راجع به مشکلاتی که تو سایت یا اپلیکیشنتون هست بهتون مشاوره بدیم و یا اینکه اگه نیاز به این خدمات دارید میتونید با مراجعه به لینک درخواست سرویس طراحی رابط کاربری رو ثبت کنید.
من یوسف هستم و در بخش طراحی رابط کاربری آژانس دیجیتال مارکتینگ پندپلاس فعالیت میکنم، امیدوارم که این مطلب برای شما مفید باشه.
خوشحال میشم اگه نظر یا انتقادی دارین برام بنویسید.